
この記事では、こんなお悩みにお答えします。
SWELL、AFFINGER6ともに一万円以上なので、初めは無料テーマでもいいかな、と思いがちですよね・・
でも結論から言うとブログで稼いでいきたいなら、無料テーマではなく早めに有料テーマを導入するのがおすすめ。
有料テーマがおすすめの理由
✔︎移行作業に時間がかかる
✔︎有料テーマの方が簡単におしゃれなデザインにできる
✔︎ブログのデザインをすぐに整えられるから、記事の執筆に集中できる
✔︎ブログのデザインが良い方が読者の満足度に繋がり、収益も上がる
有料テーマを使えば文字の装飾や吹き出しも簡単にできるし、SEO対策もバッチリ。

ブロガーに人気なのは「SWELL」と「AFFINGER」の2択です。
どちらも愛用者が多いテーマなので、分からないことがあっても調べれば大抵のことが解決します。
それでもどちらか迷うという方のために、この記事ではSWELLとAFFINGERの比較をしていきます。
ちなみに、私はこちらのブログはAFFINGER、もう一つのブログにはSWELLを導入しています。
両方使ってみた感想としては、テーマのアフィリエイトで稼ぎたい方はAFFINGER、設定のしやすさを重視するならSWELLです。
どちらにもそれぞれの良さがあるので、詳しく解説していきますね。
この記事で分かること
✔︎SWELLの特徴
✔︎AFFINGER6の特徴
✔︎SWELLとAFFINGER6の比較
✔︎SWELLとAFFINGER どちらがおすすめか
✔︎SWELLとAFFINGER6の導入方法
もうどちらを買うか決めていて、導入方法だけ見たい方は、こちらからジャンプしてくださいね
まだブログを開設していない方は、こちらの記事を参考にブログをつくってから読み進めてくださいね
-

【初心者向け】かんたん10分でWordPressブログを始める方法
WordPressでブログを始めたいのですが、WEBの知識がない私でも大丈夫でしょうか? 初心者にも分かりやすく、ブログの始め方を教えてほしい。 この記事では、このようなお悩みにお答えしていきます。 ...
続きを見る
SWELLの特徴
ブロガーに人気の「SWELL」の特徴は以下の通り。
SWELLの特徴
✔︎ブロックエディタ「Gutenburg」に完全対応
✔︎サイト表示速度が速い
✔︎専門知識がなくても本格的なデザインにできる
✔︎高機能で、プラグインの導入が最低限で済む
✔︎買い切り型

SWELLの特徴①:ブロックエディタ「Gutenburg」に完全対応
ブロックエディタとは、WordPress5.0から標準搭載されている機能。文章、画像、リストなどをブロック単位で管理するため、より直感的な操作が可能です。
✔︎見出しブロック:

✔︎リストブロック:

✔︎画像ブロック:

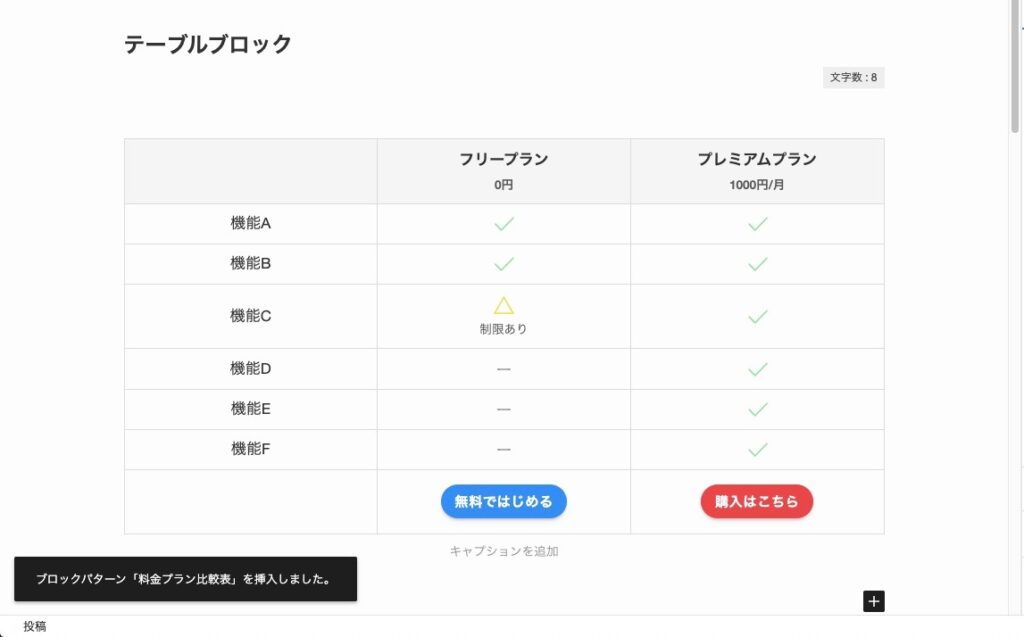
✔︎テーブルブロック

ワンクリックでテーブルをつくることができます。

直感的に文章、画像、リストやテーブルの挿入ができるため、記事を書くのが早くなります。
SWELLの特徴②:サイト表示速度が速い
SWELLには、サイト表示速度を早くするための機能が多く内蔵されています。
設定画面で以下の高速機能をON/ OFFするだけで、簡単に設定できます。
SWELLの高速化機能
・遅延読み込み
・ページ遷移高速化
・キャッシュ機能
・画像のLazyload
SWELLの特徴③:専門知識がなくても本格的なデザインにできる
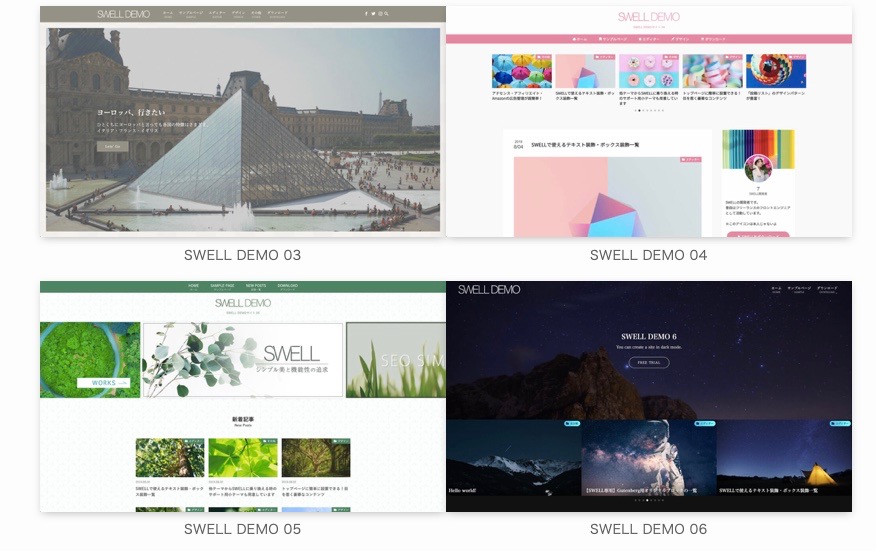
以下は、SWELLのデモサイトに掲載されているデザイン。

どれもきれいでおしゃれなデザインですよね。
SWELLの公式サイトでは、デモサイトのデザインに着せ替えるためのデータが配布されています。

SWELLの特徴④:高機能で、プラグインの導入が最低限で済む
SWELLでは、次のような機能が充実しているため、プラグインの導入が最低限で済みます。
SWELLに内蔵する機能
✔︎目次が自動で反映
✔︎ページの高速化
✔︎吹き出し
✔︎テーブルの装飾・スクロール
✔︎遅延読み込み
プラグインを導入しすぎるとサイトの表示速度が遅くなってしまいますが、SWELLならその心配も不要。
プラグインを更新する手間も省けるので、ブログ記事を書くことに集中できます。
SWELLの特徴⑤:買い切り型
SWELLはサブスク型ではなく買い切り型のテーマなので、一度購入すればその後追加料金を支払う必要はありません。
また、複数サイトに使い回しできる点もメリットです。
AFFINGER6の特徴

続いて、AFFINGERの特徴は以下の通り。
AFFINGERの特徴
✔︎デザインのバリエーションが豊富
✔︎記事の装飾カスタマイズが豊富で使いやすい
✔︎期間限定の無料特典がついてくる
✔︎SEO対策バッチリ
✔︎買い切り型
一つずつ解説していきますね。
AFFINGERの特徴①:デザインのバリエーションが豊富
AFFINGERはデザインのバリエーションが豊富です。
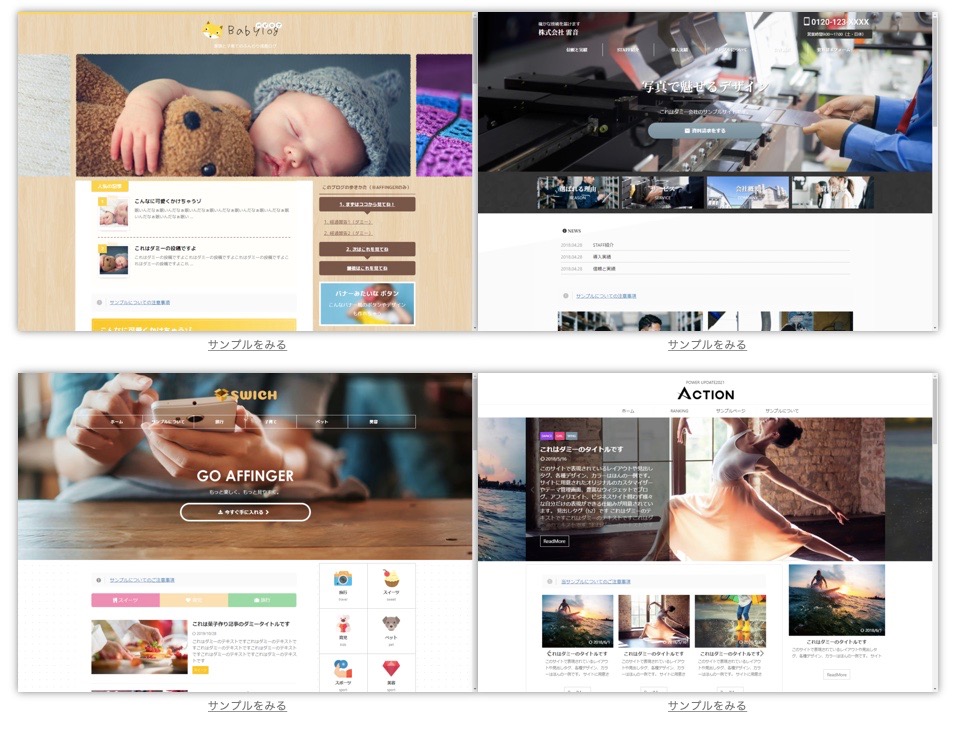
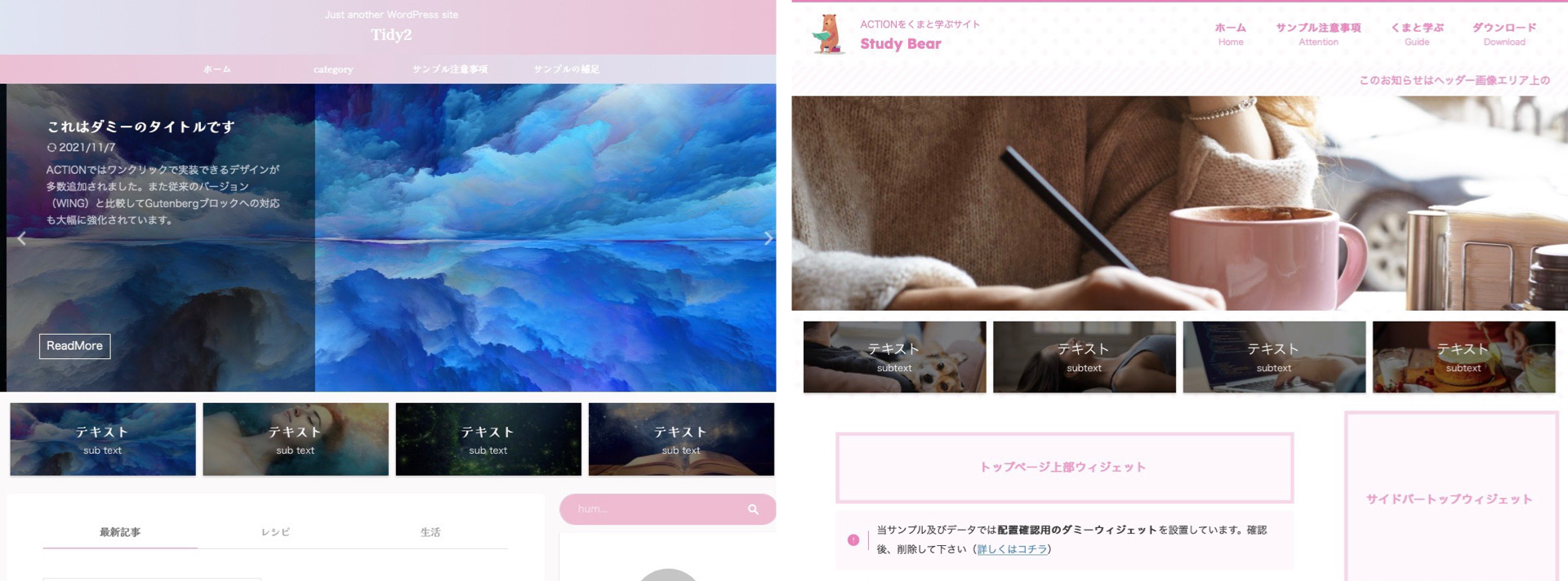
以下はAFFINGERの公式が配布している無料のデザインテンプレートです。


おしゃれなデザインから可愛いデザイン、かっこいい系からほっこり系まで、色々あって目移りしてしまいます。

AFFINGERを購入すれば、ブログを自分の好きなイメージのデザインにできますよ。
AFFINGERの特徴②:記事の装飾カスタマイズが豊富で使いやすい
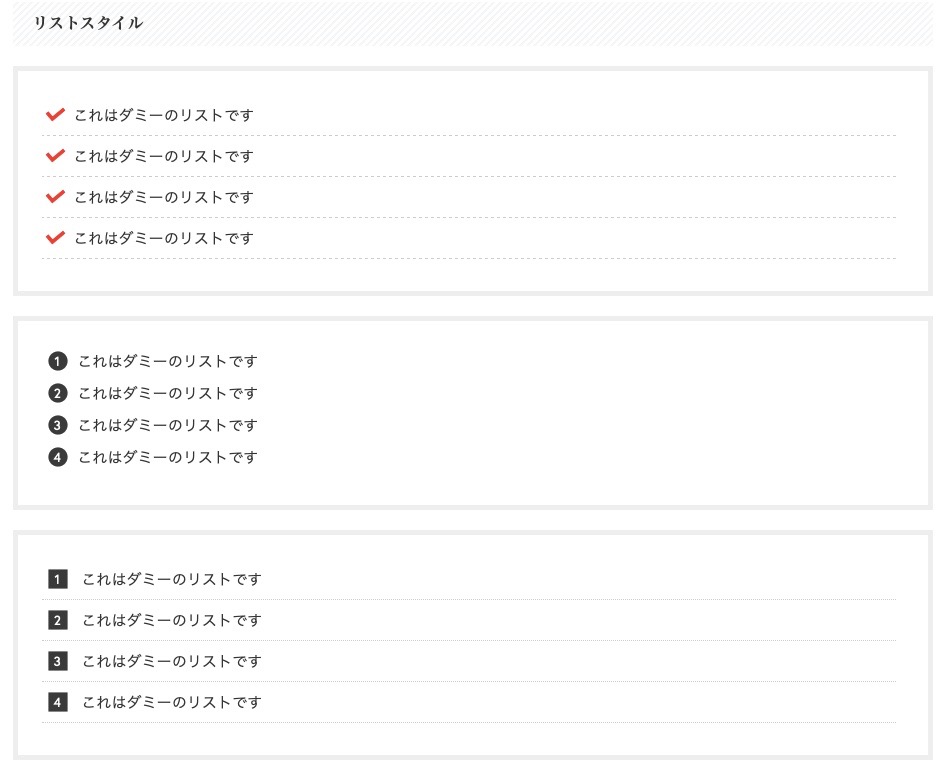
2つ目のメリットは、ブログ記事を書く時に使うボタンやボックス、マーカーなどが豊富にあり、初心者でも簡単に使うことができること。
下記はAFFINGERの公式サイトにあるカスタマイズ例です。



AFFINGERの特徴③:期間限定の無料特典がついてくる
目次を簡単につくるためのプラグイン『SUGOIMOKUJI(すごいもくじ)LITE』が無料特典としてついてきます。
『SUGOIMOKUJI』(すごいもくじ)PRO版は税込5980円です。
LITEはPRO版に比べると使える機能は制限されますが、もくじプラグインとしての機能は十分。

助かっています!
無料でもらえるのは本当に嬉しいです。
購入者限定のキャンペーンは予告なく終了する、と公式に書かれていますので、迷っている方は今のうちに購入しましょう。
AFFINGERの特徴④:SEO対策バッチリ
AFFINGERは内部SEO対策がされており、WordPressテーマの中でも最もSEO対策面が優れているといわれています。
AFFINGERがSEOに強い理由は以下の通り。
✔︎サイトスピードが速い
✔︎見出しにキーワードを入れられる
✔︎ブログのカスタマイズ性が高い
AFFINGERもSWELLと同様にデフォルトで装飾などを細かく設定できるため、余計なプラグインを導入する必要がありません。
その結果、サイトの評価が上がり、SEOに強いブログをつくることができます。
AFFINGERの特徴⑤:買い切り型
AFFINGERの値段は14,800円です。ブログをこれから始めようという方にとっては高く感じるかもしれませんが、1年で計算すると1日約40円で使えます。
買い切り型で一度買ってしまえば後から料金がかかることもないため、本気でブログで稼ぎたい人は早めに導入するのがおすすめ。
SWELLとAFFINGER6の比較・どちらがおすすめ?
SWELLとAFFINGERを比較すると以下のようになります。
| SWELL | AFFINGER | |
| テーマ料金 | 17,600円 | 14,800円 |
| ブロックエディタ対応 | 100%対応 | クラシックエディタ推奨 |
| ライセンス | 複数サイト対応化 | 複数サイト対応化 |
| テーマ乗り換えサポート | あり | なし |
| デザイン性 | シンプルでおしゃれ | カスタマイズ性が高い |
| テーマ特典 | なし | あり |
| 複数サイト使用 | OK | OK |
両方のテーマを使ってみての感想ですが、すぐにシンプルでおしゃれなデザインにできるのは「SWELL」、細かいカスタマイズをしたい方は「AFFINGER」が向いています。
ちなみにテーマのアフィリエイトの金額はSWELLが1件につき2,500円、AFFINGERは1件につき7,000円の報酬となっています。
(AFFINGERのみ、最初の3件までは1件につき1,000円となります。)
テーマのアフィリエイトで稼ぎたい方は、AFFINGERの方がおすすめです。
SWELLは、購入しないとアフィリエイトできませんが、AFFINGERは購入しなくてもアフィリエイトできます。
ただAFFINGERを使っていないサイトでは、AFFINGERをアフィリエイトするのは難しいです。
SWELLとAFFINGER6の導入方法
ここからは、SWELLとAFFINGERの導入方法をそれぞれ解説していきます。
SWELLの導入方法
SWELLの導入方法はとても簡単です。
SWELLの導入方法
①SWELLを購入する
②テーマを2つダウンロードする
③WordPressにインストール
④SWELLのテーマを有効化する
1、SWELLを購入する
まず、SWELLの公式サイトを開きます。
右上の購入ボタンか、真ん中の「DOWNLOAD」ボタンのどちらかをクリック。

次のページに移ったら、「利用規約に同意します。」にチェックを入れ、「SWELLを購入する」をクリック。

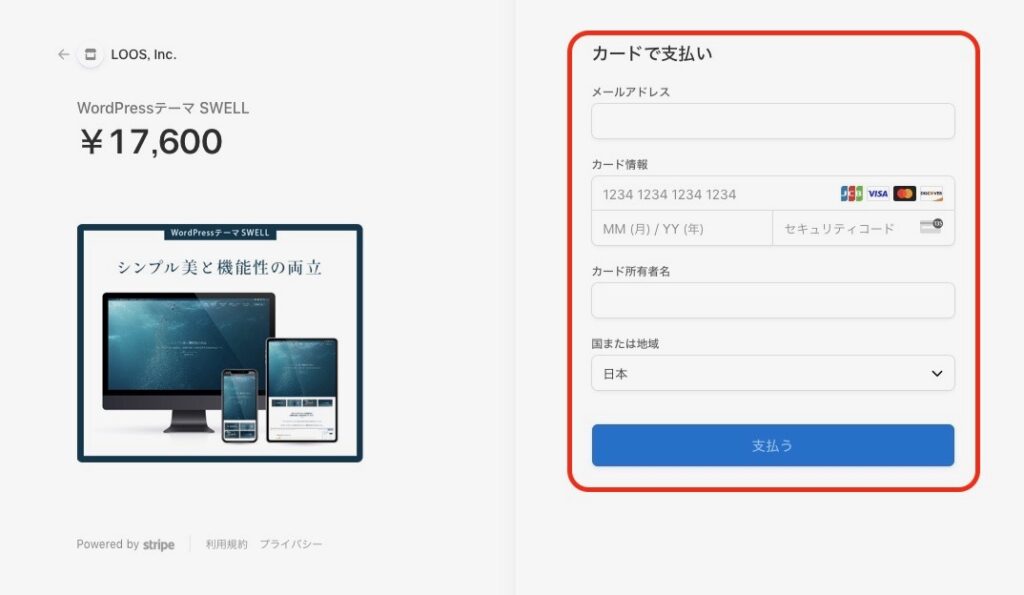
続いて購入画面に移るので、クレジットカードの情報を入力して「支払う」をクリック。

これで購入が完了です。
2、テーマを2つダウンロードする
SWELLを購入できたら、テーマをダウンロードします。
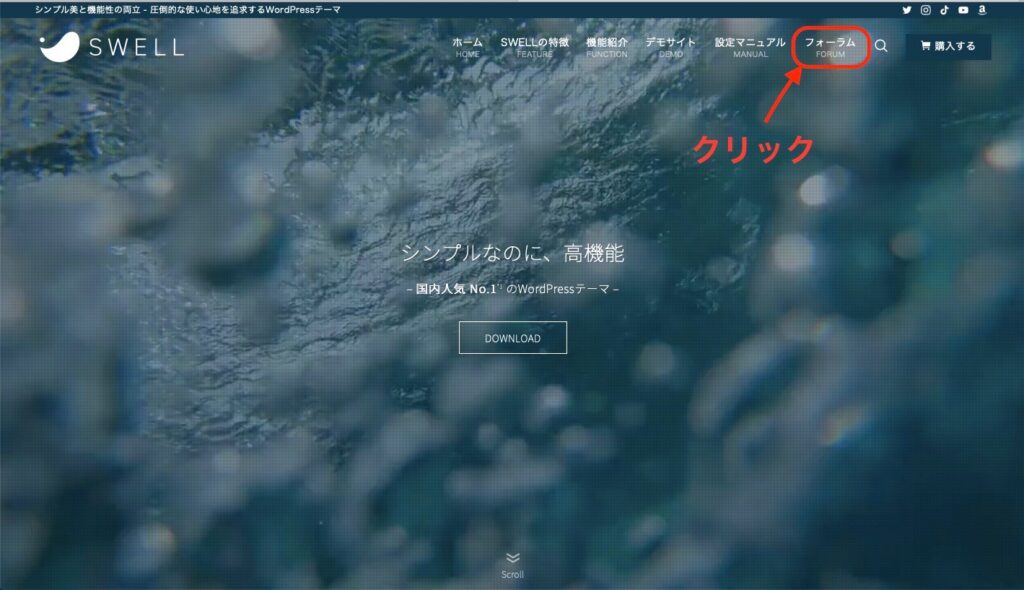
SWELL公式サイト右上の「フォーラム」をクリック。

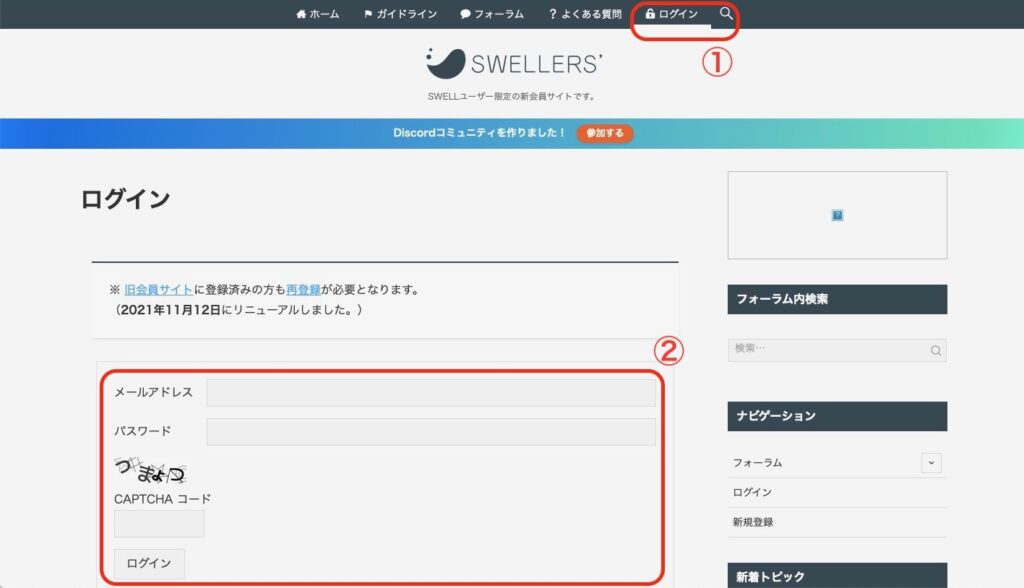
「SWELLERS'」というページに移動したら、
①右上の「ログイン」をクリック。
②メールアドレスとパスワードを入力してログインします。

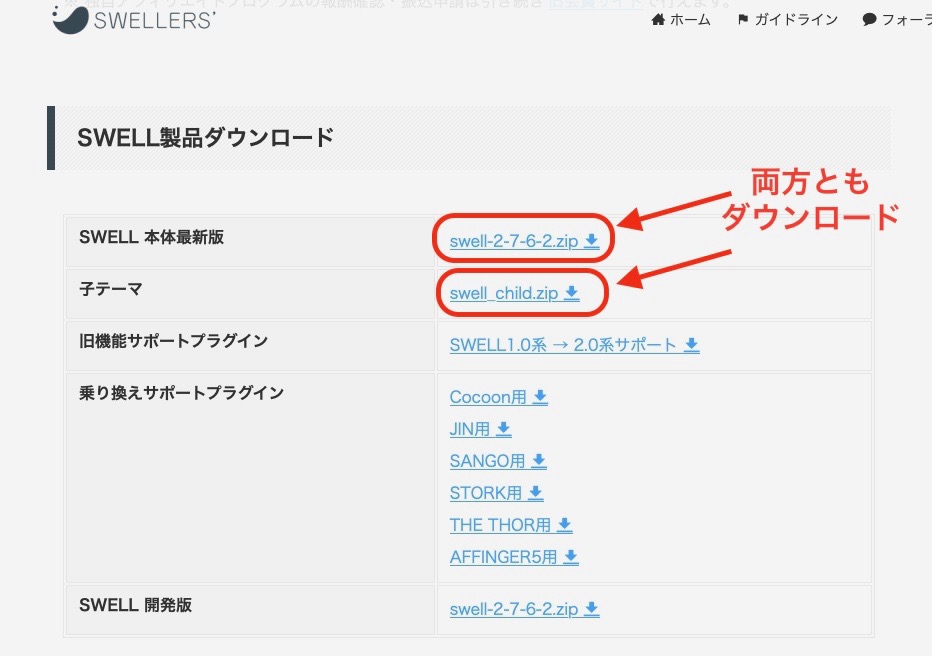
マイページの画面になったら、「SWELL本体最新版」と「子テーマ」の両方をダウンロードします。

ダウンロードしたzipファイルは解凍せず、そのままにしておきましょう。
3、WordPressにインストール
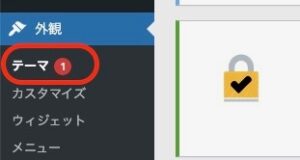
WordPressを開き、「外観」>「テーマ」をクリック。

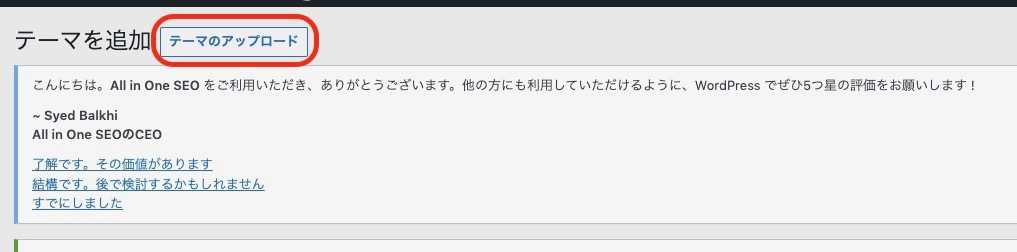
「テーマを追加」>「テーマをアップロード」をクリック。

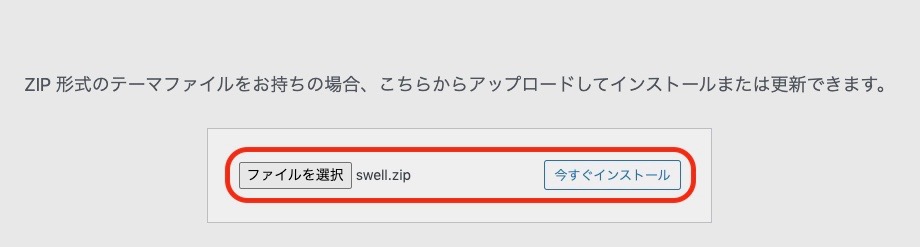
さきほどダウンロードした「SWELL本体最新版」のZIPファイルをアップロードします。
「ファイルを選択」>「swell.zip」を選択し、「今すぐインストール」をクリック。

4、テーマを有効化
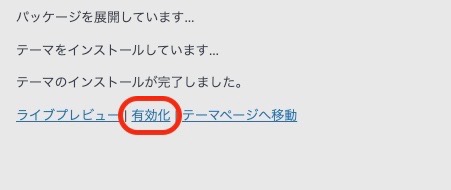
テーマがインストールされたら、「有効化」をクリック。


注意ポイント
子テーマのアップロードは任意です。テーマファイルのプログラムコードを編集する場合のみ行ってください。
子テーマをアップロードする場合は親テーマを先にアップロードする必要があります。
AFFINGERの導入方法
ここからは、AFFINGERの導入方法について解説していきます。
1、AFFINGERを購入する
まず、AFFINGERの公式サイトを開きます。
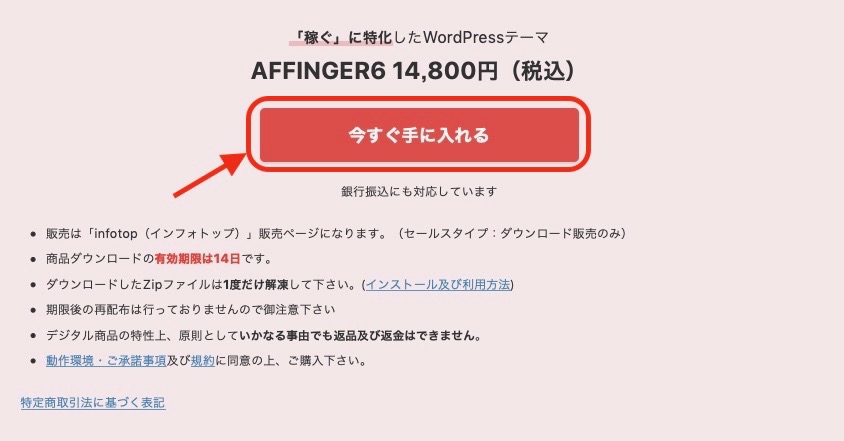
↑こちらのボタンから公式ページへ飛べます。

下にスクロールして、「今すぐ手に入れる」をクリック。

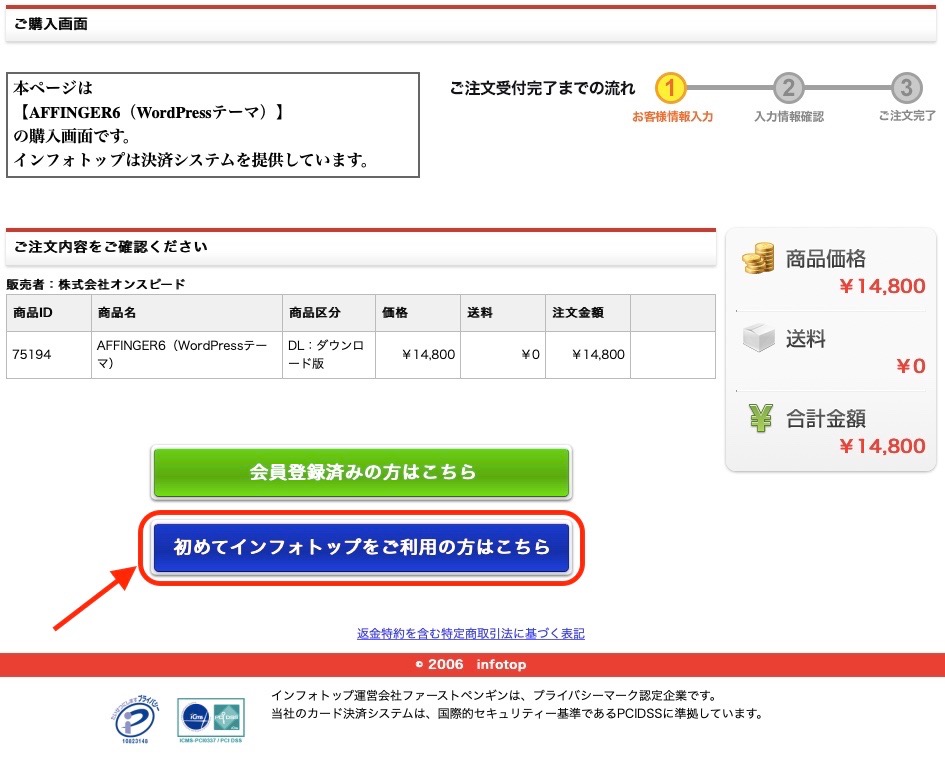
下記画面で、「初めてインフォトップをご利用の方はこちら」をクリックしましょう。

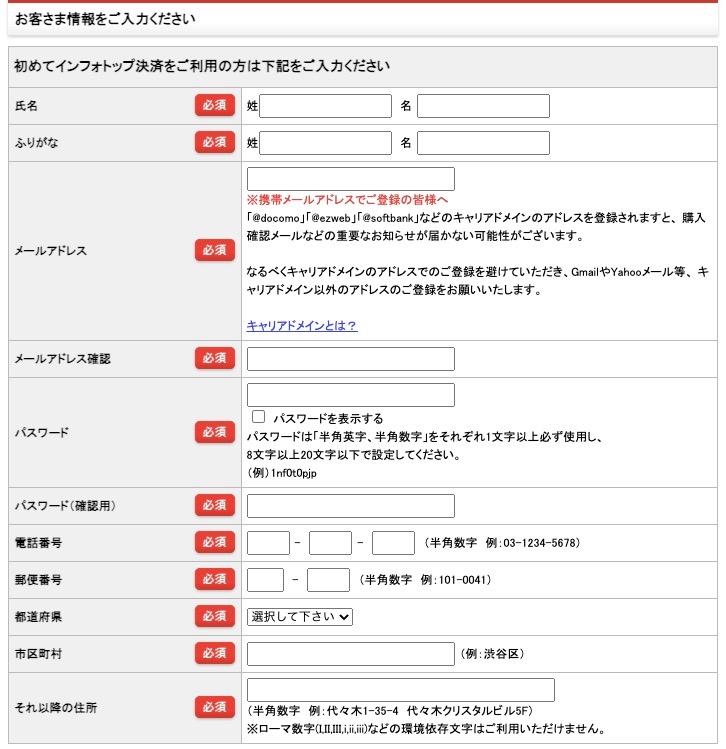
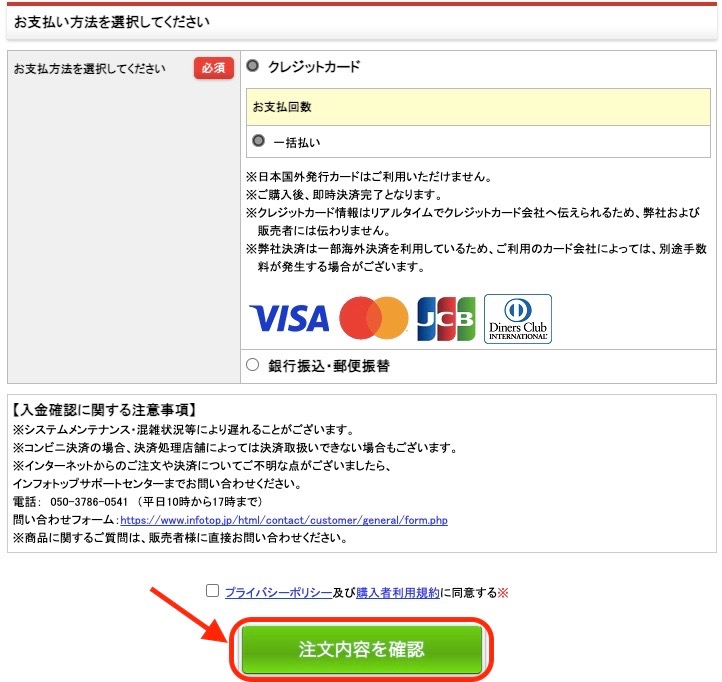
「お客様情報」と「お支払い方法」を入力していきましょう。

入力が終わったら、「注文内容を確認」をクリックしましょう。

2、AFFINGERをダウンロードする
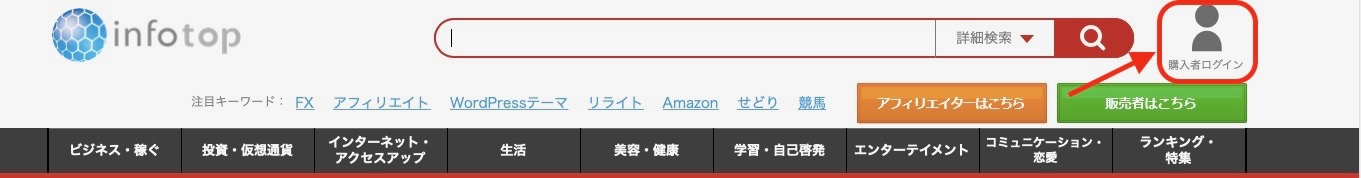
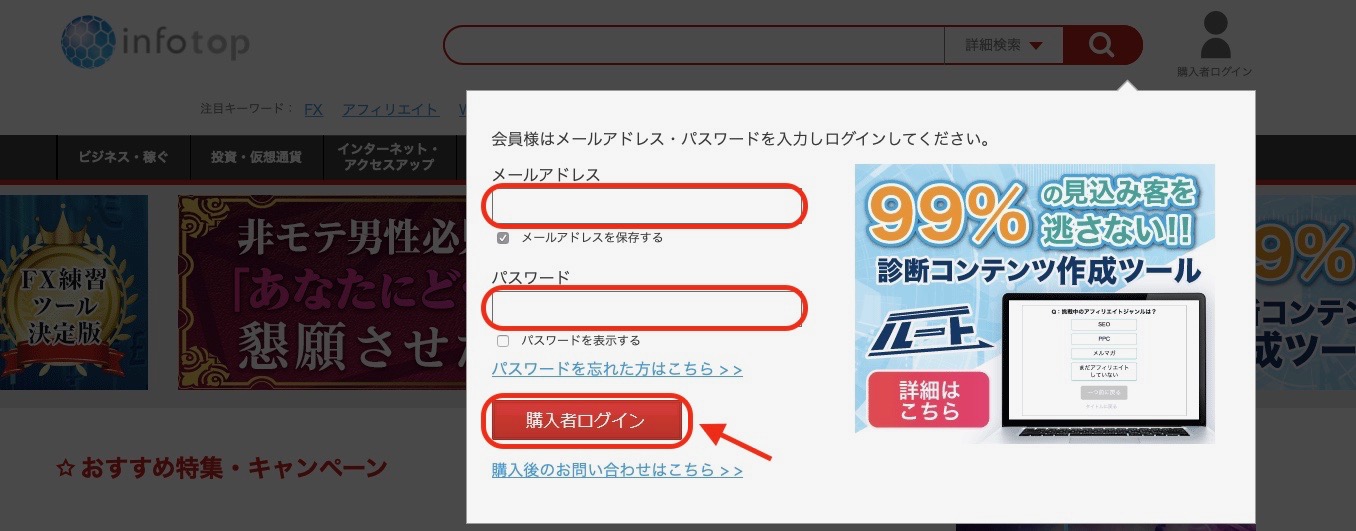
購入が完了したら、インフォトップにアクセスして、右上の「購入者ログイン」をクリック。

購入時に入力したメールアドレスとパスワードを入力してログインします。

ログインしたら、上部メニューにある「注文履歴・ダウンロード」から
「商品を見る・受け取る」に進み、ダウンロードしましょう。
※ダウンロード期間は14日間なので、ご注意下さい。
3、ブログに有効化する
AFFINGERがダウンロードできたら、WordPressに入れて使えるようにしていきます。
ダウンロードしたAFFINGERのzipファイルをダブルクリックして解凍します。
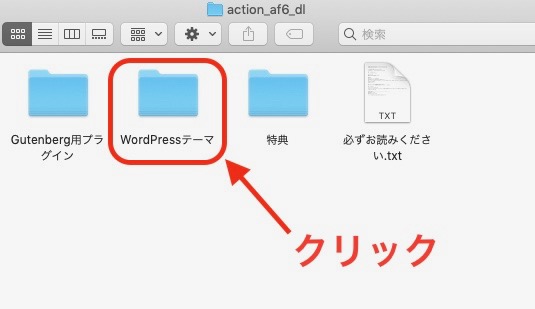
「WordPressテーマ」というファイルが出てくるので、このファイルを開きます。

「WordPressテーマ」というファイルを開くと、下記のようなzipファイルが出てきます。

・affinger.zip
・affinger-child.zip
これがAFFINGER導入に使うzipファイルになります。
※このzipファイルの解凍は不要です。そのままの状態でOKです。
次に、自分のWordPressブログにログインします。
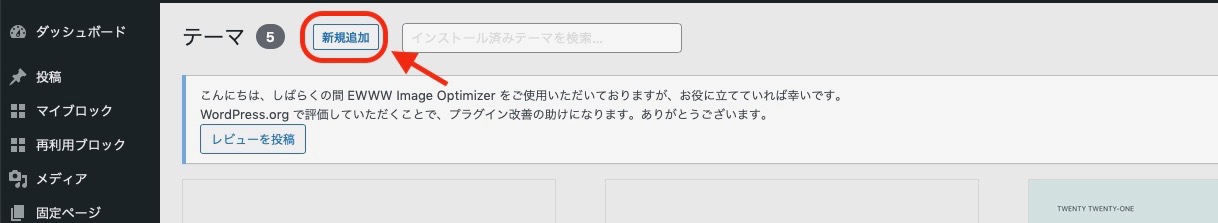
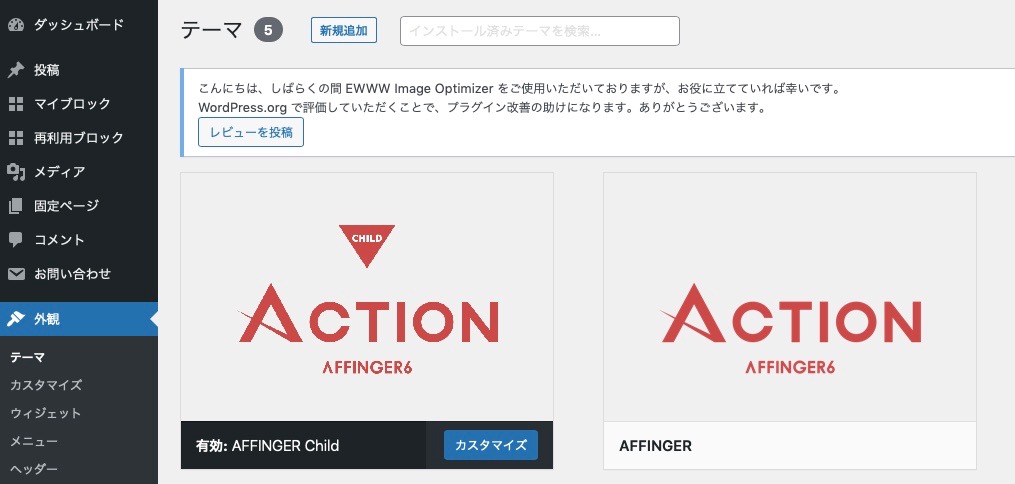
ダッシュボードを開いて、外観>テーマ をクリック。

「新規追加」をクリックしましょう。

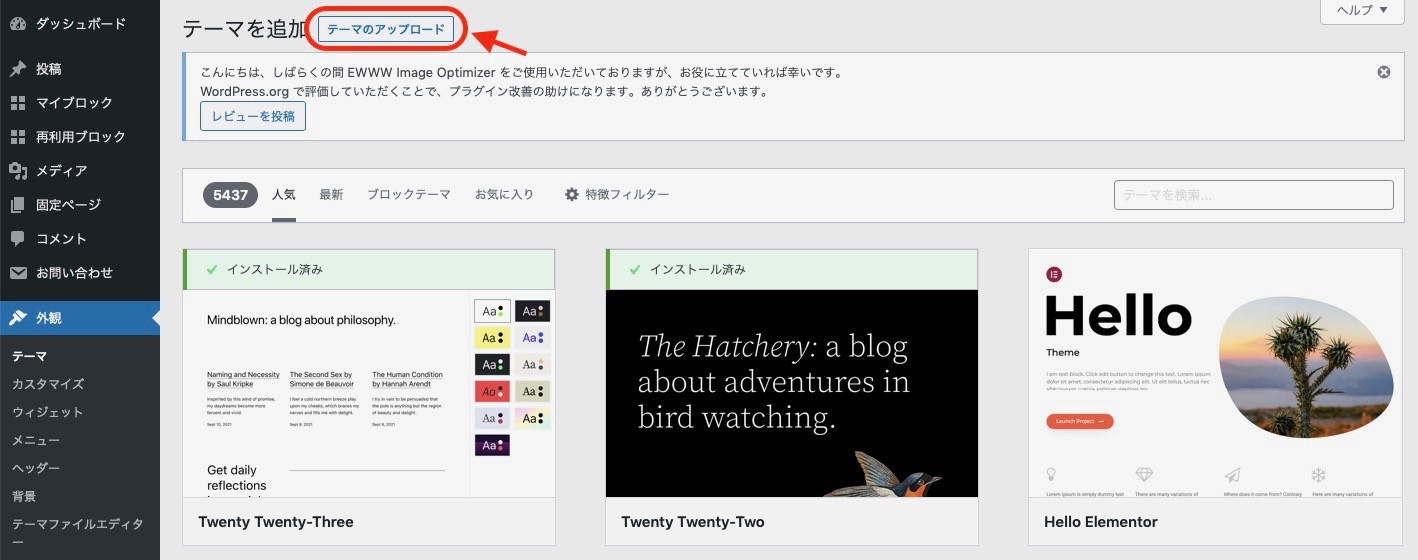
そして「テーマのアップロード」に進みましょう。

「ファイルを選択」から、「affinger」と「affinger-child」のzipファイルを一つずつインストールしていきます。
「AFFINGER Child」の方を有効化します。

「AFFINGER Child」の方が有効になっていればOKです!

AFFINGERについてより詳しく知りたい方は、こちらの記事を参考にしてくださいね。
-

【本音レビュー】Affinger6を実際に使ってみた感想。メリットとデメリット、導入方法を解説。
WordPressでブログをつくってみたけど、 デザインテーマが沢山ありすぎて、何にしようか迷っています。 AFFINGER(アフィンガー)が良いとよく聞くけど、 レビュー、口コミが知りたい! この記 ...
続きを見る
まとめ:SWELLもAFFINGERもそれぞれの良さがある

この記事では、SWELLとAFFINGERの比較をしてきました。
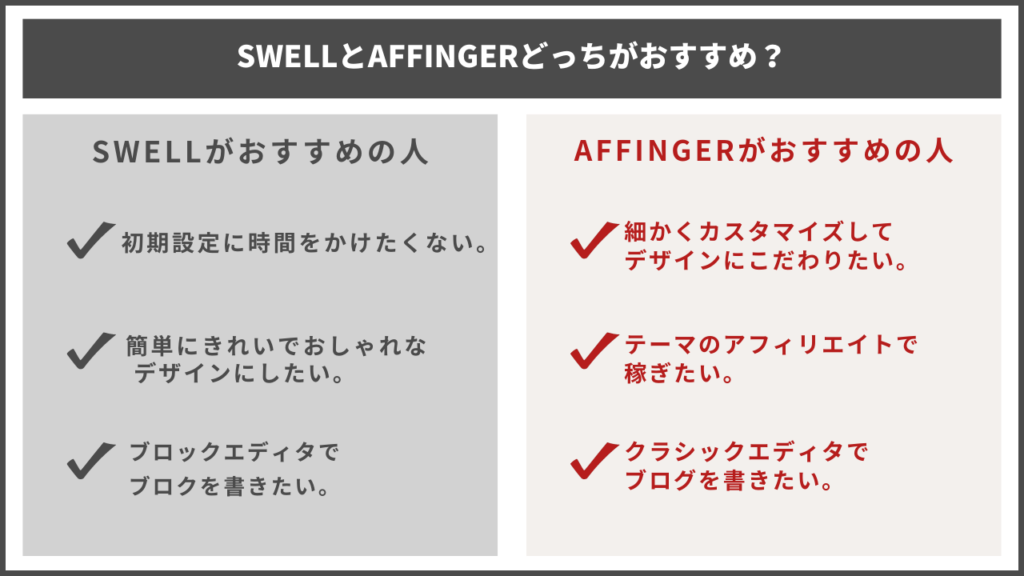
まとめると、次のようになります。

| SWELLがおすすめの人 | 初期設定に時間をかけたくない。 簡単にきれいでおしゃれなデザインにしたい。 ブロックエディタでブロク記事を書きたい。 |
| AFFINGERがおすすめの人 | 細かくカスタマイズしてデザインにこだわりたい。 テーマのアフィリエイトで稼ぎたい。 クラシックエディタでブログ記事を書きたい。 |
両方使ってみた感想としては、それぞれの良さがあります。
この記事を参考に、後悔のないテーマ選びをしてくださいね。



